
사용방법
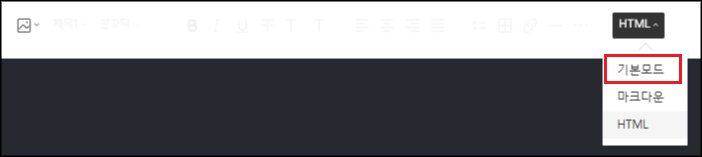
1. 글쓰기 화면에서 HTML 모드로 전환

글쓰기 화면에서 기본모드 버튼을 누르고 HTML을 선택해서 HTML 모드로 전환합니다.
2. 경고메시지 확인

위 이미지처럼 경고메시지가 뜰 경우 확인버튼을 누릅니다.
3. 원하는 소제목 스타일 복사

40개의 소제목 스타일들 중에서 원하는 HTML 태그를 복사합니다.
4. 텍스트 에디터에 붙여넣기

HTML모드(검은 배경화면)인 것을 확인하고 텍스트 에디터에 복사한 태그를 붙여넣습니다.
5. 기본모드로 전환

HTML을 누르고 기본모드로 전환합니다. 경고메시지는 확인을 눌러주세요.
6. 소제목 스타일 확인

세로 그라데이션 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to bottom, #4facfe, #00f2fe); color: #ffffff; font-family: 'Noto Sans KR', sans-serif; font-size: 24px; font-weight: bold; text-align: center; padding: 20px; margin: 20px 0; border: 2px solid #4facfe; border-radius: 8px; letter-spacing: 1px;" data-ke-size="size26">세로 그라데이션 소제목</h2>위에서 아래로 이어지는 청량한 블루 계열 그라데이션과 섬세한 테두리가 조화를 이루어, 한눈에 시원하고 산뜻한 이미지를 전달합니다. 폰트는 깔끔한 산세리프를 사용하여 현대적인 감각을 살리고, 중앙 정렬과 균형 잡힌 여백 덕분에 가독성이 매우 뛰어납니다. 테크, 교육, 라이프스타일 등 어느 콘텐츠에도 자연스럽게 녹아드는 다용도 스타일입니다.
클래식 라인 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #fdf1e6; color: #2c2c2c; font-family: 'Georgia', serif; font-size: 26px; font-weight: bold; padding: 20px; margin: 20px 0; border-left: 8px solid #c0392b; line-height: 1.4;" data-ke-size="size26">클래식 라인 소제목</h2>부드러운 세리프 폰트와 좌측의 굵은 컬러 라인이 전통적이면서도 우아한 느낌을 자아냅니다. 미색 바탕 위로 흐르는 톤다운된 팔레트와 고전적인 글자체는 독자에게 안정감과 신뢰를 심어주며, 긴 문장에도 눈의 피로를 덜어주는 가독성을 갖추고 있습니다. 역사, 예술, 인문학적인 주제나 깊이 있는 스토리텔링에 적합한 디자인입니다.
파스텔 톤 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(135deg, #ffeaa7, #fab1a0); color: #2d3436; font-family: 'Arial', sans-serif; font-size: 24px; font-weight: bold; padding: 15px; margin: 20px 0; border-radius: 10px; box-shadow: 0 4px 8px rgba(0,0,0,0.1);" data-ke-size="size26">파스텔 톤 소제목</h2>파스텔 옐로우와 핑크의 은은한 그라데이션이 화사하면서도 부드러운 분위기를 자아냅니다. 그림자 효과가 살짝 더해져 깊이감을 제공하며, 심플한 산세리프 폰트로 경쾌하고 매력적인 인상을 남깁니다. 라이프스타일, DIY, 패션, 뷰티 등의 주제에서 따뜻하고 친근한 분위기를 연출하기에 제격입니다.
모노톤 타이틀
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to right, #bdc3c7, #2c3e50); color: #ffffff; font-family: 'Roboto', sans-serif; font-size: 24px; font-weight: bold; text-transform: uppercase; padding: 15px; margin: 20px 0; letter-spacing: 2px; border-radius: 5px;" data-ke-size="size26">모노톤 타이틀</h2>그레이 톤 그라데이션과 대문자 텍스트는 단정하면서도 현대적인 정체성을 구현합니다. 폰트에 담긴 견고함과 확장된 글자간격은 명확한 정보 전달에 최적화되어 있으며, 심플한 컬러 스킴으로 어떤 배경에도 잘 어울립니다. 기술 블로그나 전문 콘텐츠, 혹은 모던한 브랜드를 강조할 때 탁월한 선택입니다.
심플 밑줄 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #f5f6fa; color: #2f3640; font-family: 'Tahoma', sans-serif; font-size: 25px; font-weight: bold; padding: 20px; margin: 20px 0; border-bottom: 4px solid #353b48; text-align: left; line-height: 1.3;" data-ke-size="size26">심플 밑줄 소제목</h2>화이트 톤 바탕 위에 깔끔한 밑줄 장식으로 소제목을 강조하는 이 스타일은, 그 어떠한 장식보다 명료한 정보 구조화에 집중합니다. 폰트 선택 또한 무채색계라 가독성이 뛰어나며, 담백한 디자인 속에서 핵심 메시지를 선명히 부각시켜줍니다. 뉴스나 비즈니스 레포트, 전문 강의 콘텐츠에 훌륭히 어울립니다.
투명 그라데이션 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(45deg, rgba(135, 206, 250, 0.9), rgba(255, 192, 203, 0.9)); color: #2d3436; font-family: 'Verdana', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 20px 0; border: 3px double #2980b9; border-radius: 10px;" data-ke-size="size26">투명 그라데이션 소제목</h2>엷은 투명도와 부드러운 색감의 혼합으로 마치 수채화 물감이 번져나가듯 우아한 비주얼을 보여줍니다. 이중 테두리와 라운드 처리로 세련미를 더했고, 폰트 역시 적당히 굵고 단정한 형태를 취해 실용성과 멋을 동시에 살렸습니다. 예술, 인테리어, 감성 에세이 등 시각적 즐거움을 강조하는 콘텐츠에 안성맞춤입니다.
라벤더 인셋 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #e1bee7; color: #4a148c; font-family: 'Courier New', monospace; font-size: 24px; font-weight: bold; padding: 20px; margin: 20px 0; box-shadow: inset 0 0 10px rgba(0,0,0,0.1); letter-spacing: 1px;" data-ke-size="size26">라벤더 인셋 소제목</h2>라벤더 컬러의 배경과 인셋(Inset) 음영은 마치 부드러운 패브릭 위에 텍스트가 새겨진 듯한 고급스러움을 선사합니다. 모노스페이스 폰트를 활용하여 독특한 개성을 부여하고, 진한 컬러 대비로 선명한 가독성을 보장합니다. 감각적이고 세련된 분위기를 원한다면, 예술 평론이나 감성적인 브랜딩 페이지에 활용해보세요.
민트 대쉬 박스 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #dff9fb; color: #130f40; font-family: 'Fira Sans', sans-serif; font-size: 28px; font-weight: bold; padding: 15px; margin: 20px 0; border: 2px dashed #22a6b3; border-radius: 8px; text-align: center; letter-spacing: 1px;" data-ke-size="size26">민트 대쉬 박스 소제목</h2>청량한 민트색 바탕과 점선(dashed) 테두리가 활동적이고 명랑한 인상을 남깁니다. 폰트 사이즈를 키워 시선을 사로잡고, 중앙 정렬로 정돈된 레이아웃을 완성했습니다. 엔터테인먼트, 교육, 이벤트 소개 등 밝고 활기찬 콘텐츠에서 돋보일 만한 선택입니다.
옐로우 에너지 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #f1c40f; color: #fff; font-family: 'Arial', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 20px 0; border: 3px solid; border-image: linear-gradient(to right, #ff9f43, #feca57) 1; text-shadow: 1px 1px 2px rgba(0,0,0,0.2);" data-ke-size="size26">옐로우 에너지 소제목</h2>활기찬 옐로우 컬러와 그라데이션 테두리 라인이 어우러져, 보는 이에게 단숨에 활력을 불어넣습니다. 부드러운 그림자 처리로 부피감을 형성하며, 흰색 텍스트와의 대비로 메시지를 선명히 전달합니다. 인플루언서 리뷰, 제품 프로모션, 캠페인 소개 등 에너지 넘치는 테마에 추천합니다.
도트 라인 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #ecf0f1; color: #2c3e50; font-family: 'Helvetica', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 20px 0; border-left: 5px dotted #2980b9; border-right: 5px dotted #2980b9; text-align: center;" data-ke-size="size26">도트 라인 소제목</h2>좌우에 반복되는 점선(dotted) 패턴이 경쾌한 리듬감을 형성하는 스타일입니다. 폰트와 배경색은 절제되어 있지만 도트 장식으로 심심함을 덜어냈으며, 중앙 정렬을 통해 안정적인 시각 균형을 제공합니다. 단조로움을 탈피하고 싶을 때, 정보성 콘텐츠나 경쾌한 안내문에 활용하면 좋습니다.
비스듬한 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #ff7675; color: #ffffff; font-family: 'Montserrat', sans-serif; font-size: 26px; font-weight: bold; padding: 20px; margin: 20px 0; transform: skew(-5deg); box-shadow: 0 4px 6px rgba(0,0,0,0.15); text-align: center;" data-ke-size="size26">비스듬한 소제목</h2>텍스트에 살짝 기울기를 줘서 공간감과 역동성을 극대화했습니다. 따뜻한 톤의 배경과 진한 음영효과로 입체감이 살아나며, 독특한 시각 경험을 선사합니다. 음악, 댄스, 스포츠 등 활기찬 장르나 신선한 아이디어를 강조하고 싶은 경우에 잘 어울립니다.
다크 무드 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #2f3640; color: #f5f6fa; font-family: 'Ubuntu', sans-serif; font-size: 25px; font-weight: 600; padding: 20px; margin: 20px 0; border-radius: 5px; letter-spacing: 0.5px; text-align: center;" data-ke-size="size26">다크 무드 소제목</h2>어두운 배경에 밝은 텍스트를 배치해 시선을 강렬히 끌어당기며, 모던한 폰트와 부드러운 곡선 테두리로 고급스럽고 차분한 분위기를 연출합니다. 심플한 구성으로 정보 전달에 집중하는 한편, 깊이감 있는 톤으로 콘텐츠의 품격을 높입니다. 테크, 스타트업, 전문 지식 공유 등 진지하고 현대적인 문맥에 이상적입니다.
따스한 빛 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to bottom right, #fff9c4, #ffd54f); color: #5d4037; font-family: 'Times New Roman', serif; font-size: 24px; font-weight: bold; padding: 25px; margin: 20px 0; border: 2px solid #ffa726; border-radius: 8px;" data-ke-size="size26">따스한 빛 소제목</h2>부드러운 크림색 톤의 그라데이션과 세리프 폰트가 어우러져 따뜻한 아침 햇살 같은 편안한 분위기를 자아냅니다. 테두리로 포인트를 주어 안정감을 더했고, 넉넉한 여백으로 독자의 시선을 자연스럽게 머무르게 합니다. 요리, 여행기, 힐링 에세이 등의 스토리텔링에 최적입니다.
네온 대비 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #1e272e; color: #ff4757; font-family: 'Arial Black', sans-serif; font-size: 28px; font-weight: bold; padding: 20px; margin: 20px 0; text-align: center; text-shadow: 0 0 5px #ff6b81;" data-ke-size="size26">네온 대비 소제목</h2>어두운 밤하늘 위로 번쩍이는 네온 사인이 연상되는 컬러 대비와 빛 번짐 효과로 대담하고 현대적인 이미지를 완성합니다. 텍스트 주변에 흐르는 네온 빛은 독자의 시선을 집중시키며, 디지털 아트나 컬쳐, 트렌디한 신제품 리뷰와 같이 감각적 콘텐츠에 제격입니다.
레트로 무드 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #f8c291; color: #2d3436; font-family: 'Impact', sans-serif; font-size: 26px; padding: 20px; margin: 20px 0; font-weight: normal; border: 4px solid #e55039; border-radius: 5px; transform: rotate(-1deg); text-align: center;" data-ke-size="size26">레트로 무드 소제목</h2>조금 거친듯한 텍스처 감과 약간의 회전 변형이 80~90년대풍 복고 감성을 불러일으킵니다. 선명한 테두리와 임팩트 폰트를 통한 개성적인 비주얼은 음악, 영화, 패션 등 서브컬쳐를 다루는 콘텐츠나 독특한 이벤트 소개에서 특별한 포인트를 줄 수 있습니다.
미니멀 점선 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #ffffff; color: #34495e; font-family: 'Open Sans', sans-serif; font-size: 24px; font-weight: bold; padding: 25px; margin: 20px 0; border: 2px dotted #7f8c8d; text-align: center;" data-ke-size="size26">미니멀 점선 소제목</h2>화이트 배경과 단정한 점선 테두리, 그리고 적절한 폰트 굵기를 통해 미니멀리즘의 정수를 보여줍니다. 군더더기 없이 깔끔한 구성이 핵심 메시지를 돋보이게 하며, 비즈니스 보고서나 프로젝트 소개, 학술적 주제 등 정보전달 중심의 콘텐츠에 딱 맞습니다.
그라데이션 보더 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #f5f5f5; color: #2c3e50; font-family: 'Lato', sans-serif; font-size: 24px; font-weight: 900; padding: 20px; margin: 20px 0; border: 4px solid; border-image: linear-gradient(to right, #8e44ad, #2980b9) 1;" data-ke-size="size26">그라데이션 보더 소제목</h2>테두리에 그라데이션 효과를 입혀 평범한 직사각형 프레임에 세련된 감각을 불어넣은 스타일입니다. 깔끔한 폰트와 무난한 배경색의 조합 덕에 다양한 콘텐츠에 무리 없이 어울리며, 디자인적으로 한 끗 차이의 고급스러움을 더합니다. 제품 카탈로그나 서비스 소개, 브랜드 스토리 페이지에 활용해보세요.
하이라이트 느낌 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: rgba(255, 255, 255, 0.8); color: #2d3436; font-family: 'Raleway', sans-serif; font-size: 26px; font-weight: bold; padding: 20px; margin: 20px 0; border-left: 8px solid #6c5ce7; box-shadow: 0 0 5px rgba(0,0,0,0.1);" data-ke-size="size26">하이라이트 느낌 소제목</h2>반투명한 바탕과 컬러 스트립, 은은한 그림자 효과로 문장 자체를 형광펜으로 강조한 듯한 연출을 제공합니다. 덕분에 핵심 키워드나 특별한 메시지를 돋보이게 하기에 좋으며, 교육 자료나 개념 정리, 중요한 알림 사항을 전달할 때 시각적 탁월함을 선사합니다.
부드러운 파스텔 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to left, #81ecec, #ffeaa7); color: #2c3e50; font-family: 'Noto Sans KR', sans-serif; font-size: 25px; font-weight: bold; padding: 25px; margin: 20px 0; border-radius: 12px; line-height: 1.5;" data-ke-size="size26">부드러운 파스텔 소제목</h2>파스텔톤 그라데이션과 넉넉한 라인 스페이싱, 그리고 한글 친화적인 폰트로 시각적 안정감과 편안함을 동시에 구현했습니다. 마치 포근한 이불 속에서 책을 읽는 듯한 부드러운 분위기는 감성 블로그나 뷰티 리뷰, 아늑한 공간 소개 등에 잘 어울립니다.
3D 임팩트 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #00a8ff; color: #ffffff; font-family: 'Arial Black', sans-serif; font-size: 26px; font-weight: 900; padding: 20px; margin: 20px 0; text-shadow: 2px 2px 0 #273c75; border-radius: 5px; text-align: center;" data-ke-size="size26">3D 임팩트 소제목</h2>과감한 컬러 대비와 양각(text-shadow) 효과를 통해 텍스트에 입체감이 살아나는 스타일입니다. 마치 튀어나올 듯한 문자 형태는 에너지 넘치는 이벤트 안내, 게임 소개, 비주얼 중심의 브랜드 메시지 등 대담한 표현이 필요한 곳에서 주목도를 극대화시킵니다.
네온 글로우 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #1a1a1a; color: #00e0ff; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; text-shadow: 0 0 8px rgba(0,224,255,0.7); text-align: center; border-radius: 8px;" data-ke-size="size26">네온 글로우 소제목</h2>다크 테마 위로 선명한 네온 블루빛이 번져나가며, 미래지향적이면서도 화려한 인상을 남깁니다. 도시의 야경이나 사이버 세계를 연상시키는 이 스타일은 IT, 게임, 사이버펑크, 일렉트로닉 음악 페스티벌 등 하이테크나 컬쳐 콘텐츠에 매우 매력적입니다.
글래스모피즘 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(135deg, #74b9ff, #a29bfe); color: #fff; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; backdrop-filter: blur(4px); /* 유리질감 효과 */ border-radius: 10px; text-align: center; box-shadow: 0 4px 12px rgba(0,0,0,0.15);" data-ke-size="size26">글래스모피즘 소제목</h2>그라데이션 배경에 반투명 블러 효과로 구현한 유리질감(Glassmorphism)은 깔끔하고 세련된 미적 감각을 드러냅니다. 글씨 주변이 맑고 투명하게 느껴져, 현대적 UI나 UX 소개, 디자인 포트폴리오, 크리에이티브 기업의 브랜드 스토리에 최적화된 스타일입니다.
모던 라인 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #fdfdfd; color: #2d3436; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 16px 20px; margin: 30px 0; border-left: 5px solid #2980b9;" data-ke-size="size26">모던 라인 소제목</h2>흰색 또는 밝은 톤 배경 위로 진중한 컬러의 세로 라인을 더해 세련미와 직관성을 구현했습니다. 불필요한 장식을 배제하고 본질에 집중한 미니멀한 스타일로, 비즈니스 프레젠테이션, 전문 컨설팅, 지식 기반 강좌처럼 깔끔한 정보 전달이 필요한 상황에 안성맞춤입니다.
다크모드 미니멀 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #2f3640; color: #f5f6fa; font-family: 'Inter', sans-serif; font-size: 25px; font-weight: bold; padding: 20px; margin: 30px 0; border-radius: 8px; text-align: left; letter-spacing: 0.5px;" data-ke-size="size26">다크모드 미니멀 소제목</h2>어두운 배경이 안정감을 부여하고, 산세리프 폰트로 단정하게 정돈한 형태가 돋보입니다. 불필요한 그래픽 요소 없이 색상 대비로 메시지를 강조하며, 하이엔드 브랜드나 심도 있는 분석글, 테크 뉴스 요약 등에서 현대적이고 프로페셔널한 인상을 남깁니다.
우아한 파스텔 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to right,#fbc2eb,#a18cd1); color: #2e2e2e; font-family: 'Playfair Display', serif; font-size: 26px; font-weight: bold; padding: 24px; margin: 30px 0; border-radius: 12px; text-align: center; box-shadow: 0 2px 8px rgba(0,0,0,0.1);" data-ke-size="size26">우아한 파스텔 소제목</h2>고운 파스텔 그라데이션과 세리프 폰트의 만남으로 아티스틱하면서도 고급스러운 이미지를 형성합니다. 가벼운 그림자 처리가 우아함을 배가하고, 로맨틱한 무드나 인문학적 주제, 패션 컬렉션 리뷰, 인테리어 트렌드 등 품격 있는 콘텐츠를 한층 돋보이게 합니다.
오피스 모던 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #f8f9fa; color: #343a40; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border: 1px solid #ced4da; border-radius: 8px; text-align: center;" data-ke-size="size26">오피스 모던 소제목</h2>사무실 환경을 연상시키는 차분한 그레이 톤과 얇은 테두리는 공식문서나 프로페셔널한 설정에 제격입니다. 군더더기 없는 심플함과 명확한 정보전달력으로 기업 소개, 보고서, 프로젝트 개요 등에서 진중한 신뢰감을 형성합니다.
인셋 그레이 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #ecf0f1; color: #2c3e50; font-family: 'Inter', sans-serif; font-size: 25px; font-weight: bold; padding: 20px; margin: 30px 0; border-radius: 6px; box-shadow: inset 0 2px 8px rgba(0,0,0,0.1); text-align: center;" data-ke-size="size26">인셋 그레이 소제목</h2>그레이 톤에 인셋(Inset) 그림자를 더해 심플하지만 고급스러운 레이아웃을 완성했습니다. 마치 고급 종이 위에 음각으로 새긴 제목처럼 깊이감이 느껴지며, 디자인 스튜디오 포트폴리오나 건축, 예술 관련 콘텐츠에 세련된 품격을 불어넣습니다.
파형 디자인 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to bottom right, #ffeaa7, #fab1a0); color: #2d3436; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border-radius: 8px; text-align: left; position: relative;" data-ke-size="size26">파형 디자인 소제목</h2>비대칭적이고 유려한 그라데이션 패턴이 파도나 물결을 떠올리게 하며, 역동적이고 독창적인 분위기를 형성합니다. 딱딱한 직선 구조를 탈피해 창의적인 메시지를 전달할 때, 예술 프로젝트나 혁신적인 아이디어 소개 페이지에서 시선을 확실히 사로잡습니다.
볼드 & 브라이트 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background-color: #ff4757; color: #ffffff; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border-left: 8px solid #ffeaa7; text-align: center;" data-ke-size="size26">볼드 & 브라이트 소제목</h2>강렬한 원색과 굵은 라인 포인트로 즉각적이고 분명한 메시지를 전달합니다. 선명한 대비 덕분에 제목이 단박에 눈에 들어오며, 이벤트 홍보, 캠페인 안내, 상품 출시 소식처럼 주목도가 중요한 곳에서 빛을 발합니다.
클린 엔터프라이즈 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #ffffff; color: #30336b; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border: 2px solid #95afc0; border-radius: 5px; text-align: left; letter-spacing: 0.5px;" data-ke-size="size26">클린 엔터프라이즈 소제목</h2>깨끗한 화이트 배경과 미세한 컬러 라인으로 정돈된 기업 이미지를 강조합니다. 안정감 있는 정렬 방식과 세련된 폰트로 공식 문서나 브랜드 가이드, 회사 프로필 등에서 전문성과 신뢰도를 한층 높입니다.
프레시 그라데이션 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to right,#74b9ff,#dfe6e9); color: #2d3436; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border-left: 5px solid #0984e3; box-shadow: 0 1px 3px rgba(0,0,0,0.1);" data-ke-size="size26">프레시 그라데이션 소제목</h2>파란 톤으로 시작해 옅은 톤으로 이어지는 그라데이션은 맑고 산뜻한 느낌을 주며, 세로로 배치된 포인트 라인이 정보를 명확히 구분합니다. 청량한 이미지 덕분에 환경, 여행, 건강, 웰빙 관련 콘텐츠에 잘 어울립니다.
헤드라인 스타일 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #fafafa; color: #2c3e50; font-family: 'Inter', sans-serif; font-size: 26px; font-weight: 800; padding: 25px; margin: 30px 0; border-top: 3px solid #2c3e50; border-bottom: 3px solid #2c3e50; text-align: center;" data-ke-size="size26">헤드라인 스타일 소제목</h2>상하단에 굵직한 라인을 더해 신문 헤드라인을 연상시키는 디자인으로, 임팩트 있는 정보 전달에 특화되어 있습니다. 굵은 폰트를 사용해 존재감을 극대화하였으며, 뉴스나 이슈 정리, 주요 발표 사항 등에 활용하면 독자의 이목을 단번에 끌 수 있습니다.
골드 엣지 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #fef9e7; color: #7d6608; font-family: 'Merriweather', serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border-left: 10px solid #f1c40f; text-align: left; letter-spacing: 1px;" data-ke-size="size26">골드 엣지 소제목</h2>금빛 컬러 포인트와 세리프 폰트로 고급스럽고 품격 있는 이미지를 자아냅니다. 우아한 분위기 덕분에 고급 레스토랑 메뉴 소개, 브랜드 히스토리, 예술품 경매나 하이엔드 상품 카탈로그 등에 사용하면 격조 높은 인상을 남길 수 있습니다.
톤다운 미니멀 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #f0f0f0; color: #444; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border: 1px solid #ccc; border-radius: 6px; text-align: center;" data-ke-size="size26">톤다운 미니멀 소제목</h2>차분한 그레이 톤과 깔끔한 선 처리로, 미니멀리즘 디자인을 극대화합니다. 특별한 장식 없이도 우아한 단정함을 보여주며, 포트폴리오 소개나 정보성 문서, 지적 콘텐츠에 흔들림 없는 안정감을 제공합니다.
브랜드 파스텔 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #dff9fb; color: #130f40; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border-radius: 12px; border: 2px solid #22a6b3; text-align: center;" data-ke-size="size26">브랜드 파스텔 소제목</h2>파스텔 톤 배경과 부드러운 곡선 처리, 산세리프 폰트의 조합이 브랜드 친화적인 온화함을 전달합니다. 밝고 신선한 이미지를 통해 신생 브랜드나 따뜻한 이미지의 제품 소개, 고객 친화적인 기업 문화를 어필하기에 좋습니다.
따뜻한 감성 그라데이션 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(135deg,#ffeaa7,#ff7f50); color: #2f3640; font-family: 'Inter', sans-serif; font-size: 26px; font-weight: bold; padding: 24px; margin: 30px 0; border-radius: 8px; text-align: center;" data-ke-size="size26">따뜻한 감성 그라데이션 소제목</h2>오렌지와 옐로우 계열의 그라데이션으로 따사로운 감성을 불어넣고, 라운드 처리된 모서리로 부드러움을 더했습니다. 감성 마케팅, 카페 소개, 손길이 묻어나는 수공예품 리뷰 등에 사용하면 따뜻하고 포근한 분위기를 극대화합니다.
밝은 그린 포인트 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #ffffff; color: #2c3e50; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border-bottom: 3px solid #2ecc71; text-align: left; text-transform: uppercase;" data-ke-size="size26">밝은 그린 포인트 소제목</h2>화이트 바탕에 선명한 그린 포인트 라인이 싱그러우면서도 깨끗한 인상을 줍니다. 간결하고 명료한 타이포그래피를 통해 친환경, 자연, 웰빙, 지속가능성 등의 메시지를 전달할 때, 브랜드 가치를 더욱 돋보이게 합니다.
시원한 블루 하이라이트
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #e8f7ff; color: #074f57; font-family: 'Inter', sans-serif; font-size: 25px; font-weight: 800; padding: 25px; margin: 30px 0; border-radius: 10px; box-shadow: 0 2px 5px rgba(0,0,0,0.1); text-align: center;" data-ke-size="size26">시원한 블루 하이라이트</h2>옅은 블루톤 바탕과 살짝 더 짙은 컬러의 텍스트, 그리고 미세한 그림자 처리로 시원하면서도 청결한 이미지를 완성합니다. 여유로운 패딩과 둥근 모서리가 안정감을 주어 여행, 해양, 청량음료, 항공, 의료 서비스 소개와 같이 '깨끗하고 신뢰할 만한' 느낌을 내기에 좋습니다.
그레이 모던 그라데이션 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: linear-gradient(to right,#dfe6e9,#b2bec3); color: #2d3436; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: bold; padding: 20px; margin: 30px 0; border-radius: 5px; text-align: center;" data-ke-size="size26">그레이 모던 그라데이션 소제목</h2>톤 다운된 그레이 계열 그라데이션과 간결한 폰트로 세련되고 도시적인 무드를 연출합니다. 지나치게 밝거나 어두운 컬러를 피하고 중립적인 색조로 상황에 맞는 중립적이고 프로페셔널한 인상을 남기며, 기업 정보나 정책 소개, 디자인 관련 문서 등 다양한 상황에서 활용 가능합니다.
선명한 오렌지 텍스처 소제목
<h2 style="all: unset; display: block; width: 100%; box-sizing: border-box; background: #ff9f43; color: #ffffff; font-family: 'Inter', sans-serif; font-size: 24px; font-weight: 800; padding: 20px; margin: 30px 0; border-radius: 10px; text-shadow: 0 1px 2px rgba(0,0,0,0.2); text-align: center;" data-ke-size="size26">선명한 오렌지 텍스처 소제목</h2>선명한 오렌지 컬러에 약간의 텍스처와 그림자를 더해, 생동감 넘치고 에너지 넘치는 존재감을 보여줍니다. 음식 리뷰, 활기찬 축제 안내, 스포츠 이벤트나 프로모션 광고 등에서 색감의 힘을 통해 독자에게 즉각적인 주목을 이끌어낼 수 있습니다.